Fabula Photo
UX Design | Web Design | Branding

Fabula Photo is the first platform to connect Israeli photographers with tourists visiting Israel.
Millions of tourists visit Israel every year, many looking for a way to capture their extraordinary experiences in the country. Proven to be a global phenomenon, the demand for quality photos of trips and vacations has been growing, and this is where Fabula Photo entered the picture: it aimed to create a user-friendly platform that would allow tourists easy access to a group of talented local photographers in their area of choice, and book a photoshoot experience.
My role included: designing sitemap and user flows; designing the logo and a style guide; launching, maintaining, and updating the website; and creating various marketing contents.
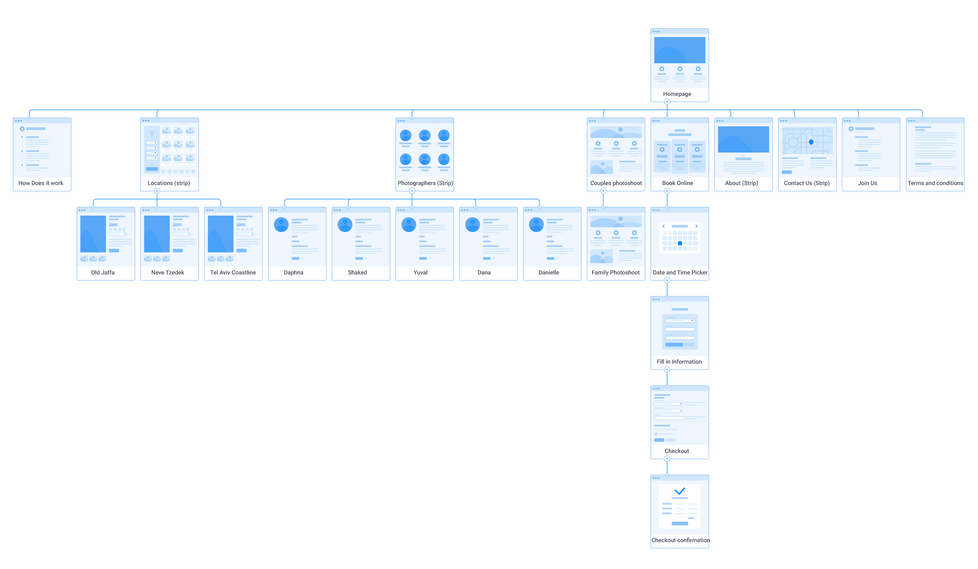
site map
At first, I created with the founders a list of all the pages and features the website should include.
The founders envisioned that upon booking a photoshoot, the users may choose between three different locations and five photographers.
My task was to arrange this information into a sitemap diagram.

user flows
The main task of users landing on fabulaphoto.com is to book a photoshoot.
Therefore, I designed user flows to showcase to users how this task may be completed.
Three different scenarios were taken into consideration:
1. Users would first select their desired photographer, visit his page, and then continue with the booking process.
2. Users would first select their desired location and then continue to choose a photographer.
3. Users would land on Couples/Family photoshoot pages and then continue with the booking process.

Simotanisley, I worked on branding Fabula Photo, by creating a style guide and designing a logo.
COLOR PALLATE
FONTS
#DCB337
#DF744A
#414042
#FAFAFA
Abc
Watchwold Bold
Abc
Watchwold Regular
Abc
Watchwold Thin
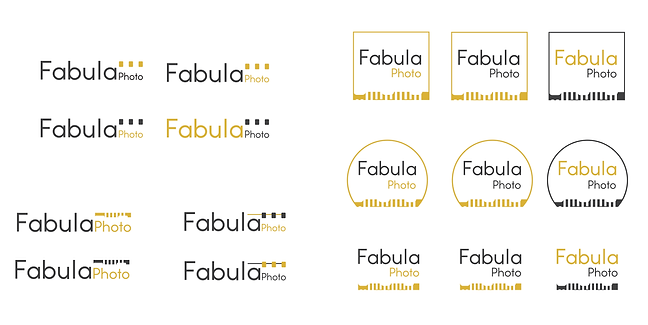
logo design
I was inspired by old film strips in creating a modern logo that betrays a "vintage hint".
INSPIRATION



THE SELECTED LOGO




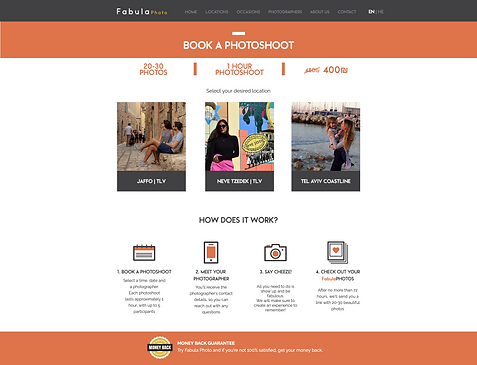
website DESIGN
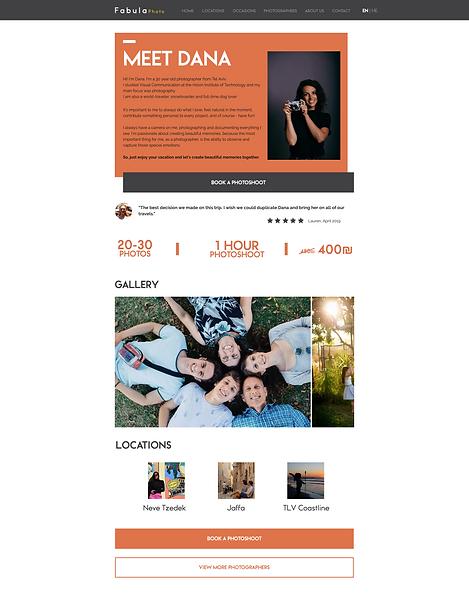
HOME SCREEN

LOCATION SCREEN

BOOKING SCREEN- Select a location


PHOTOGRAPHER SCREEN

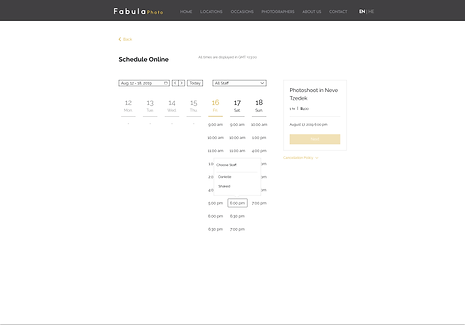
BOOKING SCREEN- Date and Time Picker

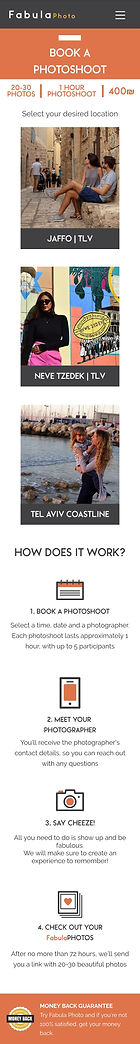
mobile





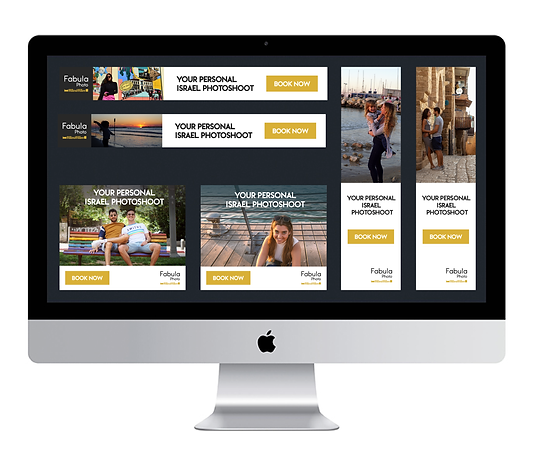
marketing design
FLYERS


BANNERS

BUSINESS CARD


